
|
The integrator needs to include the following JavaScript Library in such a way that it is accessible to the payment page.
The payment page must serve the JavaScript from the Access PaySuite servers and not embed them locally on your domain.
| Sandbox | https://secure.test.pay360evolve.com/direct-checkout/js/v1 |
| Production | https://secure.pay360evolve.com/direct-checkout/js/v1 |
This section will describe the integration required to embed Direct Checkout onto your payment page. This involves adding various placeholders onto a page where you will direct the payer to capture the secure payment.
Initialise the Direct Checkout library within the <script> tag of your payment page.
<script> let config; config.paymentCallback = paymentCallback; var pay360Payment = new Pay360Library(publishableId, isvId, transactionType, transactionId, sessionId, config, provider) </script>
The parameters provided to the library are described below. Parameters are mandatory unless otherwise stated in Description.
| Parameter |
Description |
Source |
|---|---|---|
publishableId |
A public key used to secure card data on the Access PaySuite payment platform. |
EPS Payment Account response: |
isvId |
ID for the integrator, used during payment processing Data type: Integer |
Refer to Prerequisites - Credentials section |
transactionType |
'payment' (case sensitive) |
Specified by integrator |
transactionId |
ID for a transaction Data type: Integer |
Payment intent response: |
sessionId |
ID of a transaction session |
Payment intent response: |
config |
Object containing attributes for:
Refer to the Config object section below. |
Specified by integrator |
provider |
Optional |
Not applicable |
The config object is required to handle the Direct Checkout response as well as customising the look and feel of the Direct CheckoutUI.
The attributes available in the config object are described below.
Attribute |
Description |
paymentCallback |
As described above. Mandatory |
styles |
Provides the integrator the ability to customise styles Refer to Styling |
localisations |
Provides the integrator the ability to customise local text Refer to Localisation |
defaultFocus |
Sets the default browser focus on a component when the page is loaded Should be set to “pay360-cardholder-data” |
cardholderName |
Sets a default value for the Cardholder name input control |
An example of setting all the attributes in the config object is below.
<script>
let config;
config = {
paymentCallback: paymentCallback,
defaultFocus: "pay360-cardholder-data",
styles: {
// See Styles section
},
localisations: {
// See Localisations section
},
cardholderName: "The cardholder"
}
</script>
The “paymentCallback” is a reference to a function that must be written to handle the response from Direct Checkout.
function paymentCallback(status, type, response) {
// Handle payment processing response
}
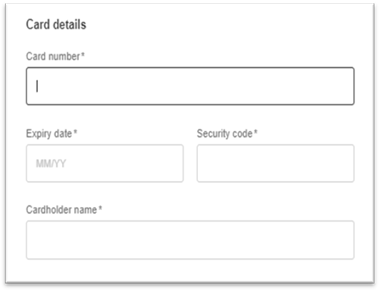
The card payment component enables your payment page to embed a group of controls that enables the capture of card payment data.
To embed a card payment component, add the following HTML onto the body of your payment page.
<div id="pay360-cardholder-data"></div>
When your payment page is loaded with Direct Checkout integrated, this component will display a group of secure card input controls.

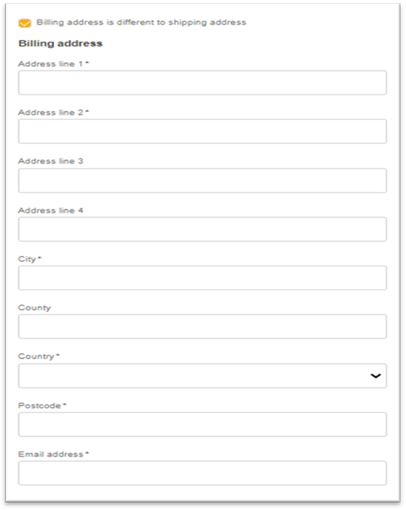
The cardholder details component enables your payment page to embed a group of controls that enables the capture cardholder details.
This is a conditional component based on your requirements.
There are various ways to embed the cardholder details component.
Display a checkbox to expand and show the billing address and email components
<div id="pay360-billingAddress-checkbox"></div>
<div id="pay360-billingAddress-container">
<div id="pay360-billingAddress-title"></div>
<div id="pay360-billingAddress-line1"></div>
<div id="pay360-billingAddress-line2"></div>
<div id="pay360-billingAddress-line3"></div>
<div id="pay360-billingAddress-line4"></div>
<div id="pay360-billingAddress-city"></div>
<div id="pay360-billingAddress-county"></div>
<div id="pay360-billingAddress-country"></div>
<div id="pay360-billingAddress-postcode"></div>
<div id="pay360-billingEmail"></div>
</div>
Always display the mandatory billing address components
<div id="pay360-billingAddress-line1"></div>
<div id="pay360-billingAddress-line2"></div>
<div id="pay360-billingAddress-city"></div>
<div id="pay360-billingAddress-county"></div>
<div id="pay360-billingAddress-country"></div>
<div id="pay360-billingAddress-postcode"></div>
<div id="pay360-billingEmail"></div>
Always display all billing address components (mandatory and optional)
<div id="pay360-billingAddress-line1"></div>
<div id="pay360-billingAddress-line2"></div>
<div id="pay360-billingAddress-line3"></div>
<div id="pay360-billingAddress-line4"></div>
<div id="pay360-billingAddress-city"></div>
<div id="pay360-billingAddress-county"></div>
<div id="pay360-billingAddress-country"></div>
<div id="pay360-billingAddress-postcode"></div>
<div id="pay360-billingEmail"></div>
When your payment page is loaded with Direct Checkout having been integrated, this component will display a group of billing address input controls. An example of the output is below.

The submit component will enable you to post data collected from the secure payment controls and submit the data to the Evolve Payment Service.
To embed a submit component, add the following HTML onto the body of your payment page.
<div id="pay360-submit"></div>
The error component enables your payment page to embed an error message that is returned from Direct Checkout.
To embed an error component, add the following HTML onto the body of your payment page.
<div id="pay360-errors"></div>
Your completed integration payment page should look something like the following document.
<html lang="en"> <head> <meta charset="utf-8"> <script> let config; config.paymentCallback = paymentCallback; new Pay360Library(publishableId, isvId, transactionType, transactionId, sessionId, config, provider) </script> </head> <body> <div id="pay360-errors"></div> <div id="pay360-cardholder-data"></div> <div id="pay360-billingAddress-checkbox"></div> <div id="pay360-billingAddress-container"> <div id="pay360-billingAddress-title"></div> <div id="pay360-billingAddress-line1"></div> <div id="pay360-billingAddress-line2"></div> <div id="pay360-billingAddress-line3"></div> <div id="pay360-billingAddress-line4"></div> <div id="pay360-billingAddress-city"></div> <div id="pay360-billingAddress-county"></div> <div id="pay360-billingAddress-country"></div> <div id="pay360-billingAddress-postcode"></div> <div id="pay360-billingEmail"></div> </div> <div id="pay360-submit"></div> <body> <html>
Direct Checkout implicitly handles rendering of the 3D Secure challenge page by displaying it within an iframe. Any other page navigation that is outside of the control of the Access PaySuite library should be controlled by the integrator. This includes browser button navigation (back and forward) and other hyperlinks or buttons on the payment page if any. If the customer navigates to any another page, then they will be navigated back to the payment page with a new payment session. Any previous payment data will be lost.