
|
The styling of the Direct Checkout components can be customised to match the styling of the integrator’s payment page. This is optional and is controlled by the integrator, by passing attributes in the config object.
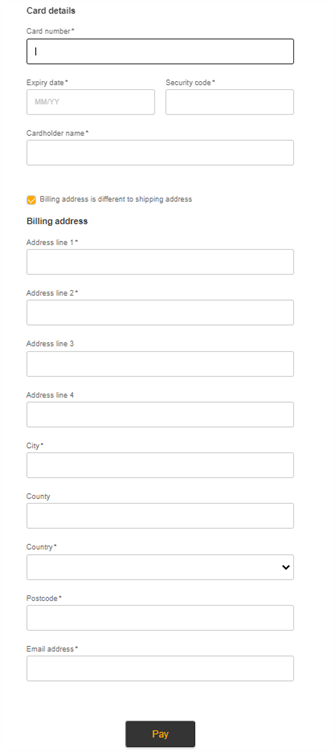
This image shows the default styling.

The attributes that may be configured:
Attribute |
Description |
Common |
Overall font family, foreground colour, page error |
Headings |
Section header font format for “Card details” and, if applicable, “Billing details” text
|
Labels |
Field label font format for text including “Card number”, Expiry date”, etc. |
Input fields |
Input field text format, placement, and border |
Buttons |
Button size, placement, and text format for “Pay” button |
Field errors |
Field error message text format and margin |
Card icons |
Card icon height and margin |
Billing address checkbox |
Checkbox and text format and placement |
Styling attributes only accept standard CSS values.
Description |
Attribute name |
Default value |
||
Common |
||||
Font family |
styles.fontFamily |
Arial, sans-serif |
||
Foreground colour |
styles.foregroundColor |
NA |
||
Page error font size |
styles.pageErrorFontSize |
14px |
||
Page error text colour |
styles.pageErrorTextColor |
#b00020 |
||
Page error margin |
styles.pageErrorMargin |
NA |
||
Page error font weight |
styles.pageErrorFontWeight |
Bold |
||
Headings |
||||
Heading font size |
styles.sectionHeadingFontSize |
16px (browser default for h4 element) |
||
Heading text colour |
styles.sectionHeadingTextColor |
#343434 |
||
Heading margin |
styles.sectionHeadingMargin |
0 0 20px 0 |
||
Labels |
||||
Label font size |
styles.labelFontSize |
14px |
||
Label text colour |
styles.labelTextColor |
#6c6c6c |
||
Label margin |
styles.labelMargin |
0 |
||
Required symbol font size |
styles.requiredSymbolFontSize |
14px |
||
Required symbol text colour |
styles.requiredSymbolTextColor |
#6c6c6c |
||
Required symbol margin |
styles.requiredSymbolMargin |
0 0 0 2px |
||
Input Fields |
||||
Input field height |
styles.inputFieldHeight |
48px |
||
Input field font size |
styles.inputFieldFontSize |
14px |
||
Input field text colour |
styles.inputFieldTextColor |
#000000 |
||
Input field margin |
styles.inputFieldMargin |
5px 0 0 0 |
||
Input field padding |
styles.inputFieldPadding |
0 14px |
||
Input field border |
styles.inputFieldBorder |
1px solid #cccccc |
||
Input field focus border |
styles.inputFieldFocusBorder |
NA |
||
Input field border radius |
styles.inputFieldBorderRadius |
4px |
||
Input field box shadow |
styles.inputFieldBoxShadow |
NA |
||
Input field placeholder colour |
styles.inputFieldPlaceholderColor |
NA |
||
Distance between grouped field |
styles.groupedFieldGap |
20px |
||
Buttons |
||||
Button width |
styles.buttonWidth |
130px |
||
Button height |
styles.buttonHeight |
50px |
||
Button font size |
styles.buttonFontSize |
18px |
||
Button font weight |
styles.buttonFontWeight |
400 |
||
Button text colour |
styles.buttonTextColor |
#feaa02 |
||
Button fill colour |
styles.buttonFillColor |
#343434 |
||
Button border |
styles.buttonBorder |
NA |
||
Button focus border |
styles.buttonFocusBorder |
4px solid #d1e0e0 |
||
Button border radius |
styles.buttonBorderRadius |
4px |
||
Button box shadow |
styles.buttonBoxShadow |
0px 3px 3px #00000029 |
||
Field Errors |
||||
Error font size |
styles.fieldErrorFontSize |
14px |
||
Error text colour |
styles.fieldErrorTextColor |
#B00020 |
||
Error margin |
styles.fieldErrorMargin |
4px 0 8px |
||
Card Icon |
||||
Card icon height |
|
24px |
||
Card icon margin right |
|
10px |
||
Address Checkbox |
||||
Address checkbox size |
styles.addressCheckboxSize |
15px |
||
Address checkbox fill colour |
styles.addressCheckboxFillColor |
#feaa02 |
||
Address check colour |
styles.addressCheckColor |
#ffffff |
||
Address check Thickness |
styles.addressCheckThickness |
2px |
||
Address Checkbox text font size |
styles.addressCheckboxTextFontSize |
14px |
||
Address checkbox text colour |
styles.addressCheckboxTextColor |
#6c6c6c |
||
Address checkbox text padding left |
styles.addressCheckboxTextPaddingLeft |
25px |
||
Address checkbox border |
styles.addressCheckboxBorder |
1px solid #cccccc |
||
Address checkbox focus border |
styles.addressCheckboxFocusBorder |
1px solid #000000 |
||
Address checkbox border radius |
styles.addressCheckboxBorderRadius |
5px |
||
Address check box shadow |
styles.addressCheckboxBoxShadow |
NA |
||
Address checkbox container margin |
styles.addressCheckboxContainerMargin |
0 0 25px 0 |
||
config = {
defaultFocus: "pay360-cardholder-data",
styles: {
// Headings
sectionHeadingFontSize: "24px",
sectionHeadingTextColor: "#FFFFFF",
sectionHeadingMargin: "10px 0 10px 0",
// Labels
labelFontSize: "18px",
labelTextColor: "#7c82a3",
labelMargin: "20px 0 0 5px",
requiredSymbolFontSize: "18px",
requiredSymbolTextColor: "#ff0000",
requiredSymbolMargin: "0 0 0 2px",
// Input Field
inputFieldHeight: "53px",
inputFieldFontSize: "18px",
inputFieldTextColor: "#FFFF00",
inputFieldMargin: "10px 0 10px 0",
inputFieldPadding: "10px 40px",
inputFieldBorder: "1px solid white",
inputFieldFocusBorder: "4px solid #d1e0e0",
inputFieldBorderRadius: "20px",
inputFieldBoxShadow: "0px 4px 8px #898c94",
inputFieldPlaceholderColor: "#BDB76B",
groupedFieldGap: "50px",
// Button
buttonWidth: "160px",
buttonHeight: "60px",
buttonFontSize: "24px",
buttonFontWeight: "bold",
buttonTextColor: "#000000",
buttonFillColor: "#ffd700",
buttonBorder: "1px solid #FFFFFF",
buttonFocusBorder: "4px solid #d1e0e0",
buttonBorderRadius: "15px",
buttonBoxShadow: "0px 2px 8px #898c94",
// Common
fontFamily: "cursive, monospace",
foregroundColor: "#222",
pageErrorFontSize: "18px",
pageErrorTextColor: "#FF1493",
pageErrorMargin: "30px 0 30px 20px",
pageErrorFontWeight: "normal"
}