
|
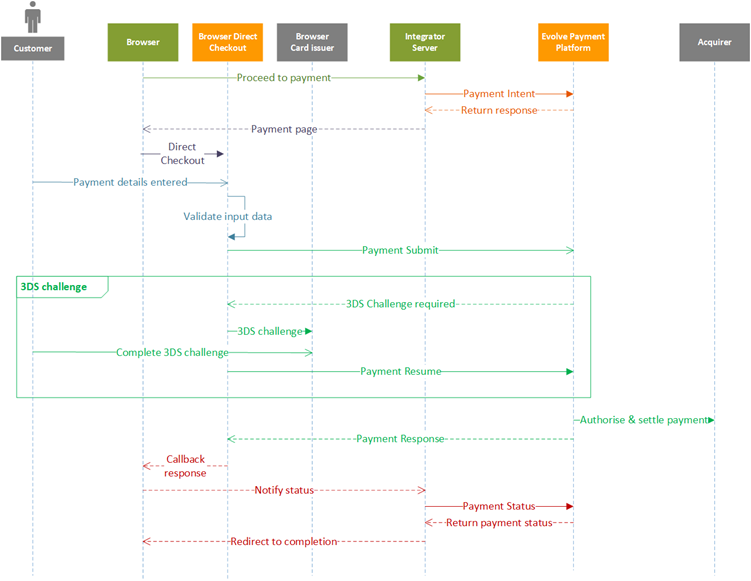
Processing a payment will involve the following steps:

The lifelines (roles) in the diagram are described below:
Customer |
The payer that is making a payment through Direct Checkout. |
Browser |
The HTML page on the Integrator’s domain that the payer has been redirected to by the Integrator Server. |
Browser Direct Checkout |
The HTML page on the Access PaySuite domain that has been loaded by the Direct Checkout library within an iframe to securely capture payment data. |
Browser Card Issuer |
The HTML page on the Card Issuer domain that has been loaded by the Direct Checkout library within an iframe to securely capture a 3D Secure challenge. |
Integrator Server |
The Integrator server that is making the server-side calls to the Evolve Payment Platform and handling the interaction between their payment page that contains Direct Checkout. |
Evolve Payment Platform |
The Evolve Payment service. |
Acquirer |
The Acquiring bank used to process payments. |
To create a payment intent, a request must be made to the Evolve Payment Service. You will need the details from the Pre-requisites section above to fulfil this request.
The example requests below shows the minimum data needed to successfully create a payment intent.
curl --location --request POST '/api/v1/merchants/{ISV_ID}/transactions/payments' \
--header 'jwt: {PAYMENT_ API_KEY}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{BENEFICIARY_MERCHANT_ID}"
},
"paymentMethod": {
"provider": "SBS",
"methodId": "GATEWAY",
"gateway": {
"routing": "API"
}
},
"transaction": {
"amount": "9.87",
"capture": true,
"submit": false
}
}'
You may store a card when submitting a card payment for authorisation. The stored card can then be used when submitting a payment for authorisation.
Refer to the Stored Card Overview section for details on how stored cards may be used, and information on integrator responsibilities regarding agreement with cardholders.
Please note that currently you may only use stored cards to submit a Merchant Initiated Transaction (MIT); Customer Initiated Transactions (CITs) are not currently supported by Direct Checkout.
curl --location --request POST '/api/v1/merchants/{ISV_ID}/transactions/payments' \
--header 'jwt: {PAYMENT_ API_KEY}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{BENEFICIARY_MERCHANT_ID}"
},
"paymentMethod": {
"provider": "SBS",
"methodId": "GATEWAY",
"gateway": {
"routing": "API"
},
"saveMethod": "YES"
},
"transaction": {
"amount": "9.87",
"capture": true,
"submit": false,
"recurring": "INITIAL",
"recurringType": "CONTINUOUS"
}
}
For DC, the response will contain the following:
For HPP, the response will have a URL and the Merchant wiill have to redirect to the URL. The rest of the process will be handled - there's no further integration.
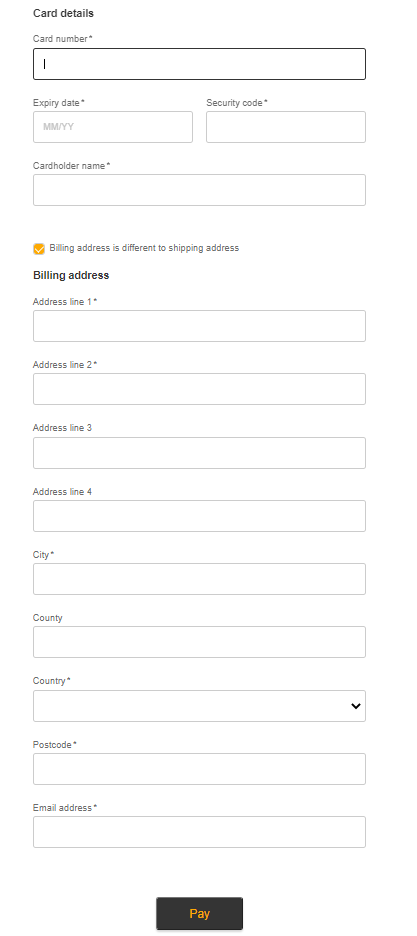
The payment intent request may optionally include shipping address, billing address and billing email fields, and this will need to match the implementation of the Cardholder Details component, as part of the Direct Checkout integration. The options are as follows:
· If you provide a shipping address and no billing address or billing email in the payment intent, display a checkbox to expand and show the billing address and email components (shown below).
· If you provide neither a shipping address, nor a billing address or billing email in the payment intent, always display the billing address components (mandatory or all).
· If you provide a billing address and billing email in the payment intent, the cardholder detail components are optional.

You will need to enter mandatory field data to proceed, and we provide validation and error messages for these fields.
The payment processing will take place after the payer clicks on the Pay button. Direct Checkout will submit the data from the browser to the Evolve Payment Service. Based on the validation performed on the payment data, Direct Checkout will return different actions:
If 3D Secure is required, a challenge will be presented to the payer. This will be implicitly handled by Direct Checkout by displaying a full-page iframe with the card issuers challenge page loaded within.
After successfully completing the challenge, Direct Checkout will resume the payment processing.
function paymentCallback(status, type, response)
Parameter |
Description |
status |
This returns the status of the transaction.
|
type |
This indicates more information about the transaction status.
|
response |
This contains the response of processing the transaction and is based on the status parameter. The response object will either have
|
function paymentCallback(status, type, response) {
const transactionType = response?.data?.summary?.type;
if (status === 'SUCCESS' && type === 'COMPLETE') {
// payment success
} else if (status === 'FAILED' && type === 'FAILED') {
// payment failure
} else if (status === 'FAILED' && type === 'UNAVAILABLE') {
// system unavailable
} else if (status === 'FAILED' && type === 'TIMED_OUT') {
// payment timeout
}
}
After Direct Checkout has returned a callback response, you should notify your Integrator Service.
Since the Direct Checkout response has been returned to a public client (browser), you should verify the result by making a server-side call to the Evolve Payment Service.
To do this, make a request to EPS to retrieve the payment status.
curl --location --request POST ' /api/v1/merchants/{ISV_ID}/transactions/payments/{TRANSACTION_ID}/query \
--header 'jwt: {PAYMENT_API_KEY}' \
--header 'Content-Type: application/json' \
--data-raw '{
}'
The response will contain the following.
| Field | Description |
transaction.status |
Indicates the status of the transaction processing.
|
paymentMethod.providerResponse.result |
Indicates the result of the transaction.
|
paymentMethod.card.authCode |
For a successful card payment, the authorisation code returned by the acquirer |
paymentMethod.card.cardScheme |
For a successful card payment, the card scheme used to process the payment (Visa or MasterCard) |
In addition to the fields described in the Response section above, the pay and store response will also contain details of the stored card, if a card was used.
| Field | Description |
paymentMethod.storedMethod.token |
A token for the stored card, to be used in future transactions |
paymentMethod.storedMethod.verification |
The last four digits of the stored card, to assist with identifying and validating the token |
Since Direct Checkout is a browser-based payment solution, to mitigate against lost payments caused by network issues, you should implement a polling service to query the payment status. It is advisable to implement this to poll five minutes after the payment intent and then at regular intervals until the transaction.status is returned as either “COMPLETE” or “FAILED”.
 Call
Call