
|
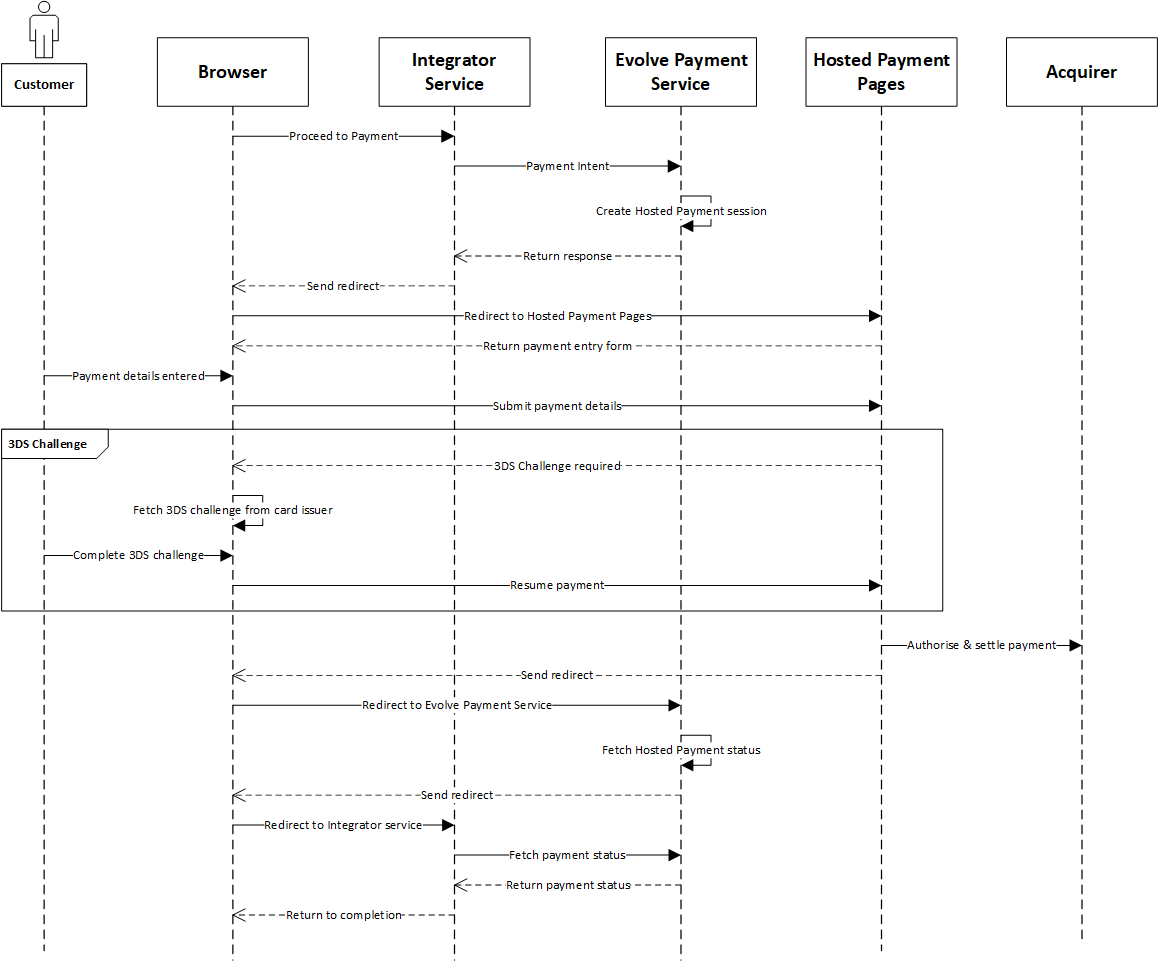
Processing a payment will involve the following steps:

The lifelines (roles) in the diagram are described below:
Customer |
The payer that is making a payment through Hosted Payment Pages. |
Browser |
The HTML page on the Integrator’s domain that the payer has been redirected to by the Integrator Server. |
Browser Hosted Payment Pages |
The HTML page on the Access PaySuite domain that has been loaded by the Hosted Payment Pages library within an iframe to securely capture payment data. |
Browser Card Issuer |
The HTML page on the Card Issuer domain that has been loaded by the Hosted Payment Pages library within an iframe to securely capture a 3D Secure challenge. |
Integrator Server |
The Integrator server that is making the server-side calls to the Evolve Payment Platform and handling the interaction between their payment page that contains Hosted Payment Pages. |
Evolve Payment Platform |
The Evolve Payment service. |
Acquirer |
The Acquiring bank used to process payments. |
To create a payment intent, a request must be made to the Evolve Payment Service. You will need the details from the Prerequisites page to fulfil this request.
The example requests below shows the minimum data needed to successfully create a payment intent.
curl --location --request POST '/api/v1/merchants/{ISV_ID}/transactions/payments' \
--header 'jwt: {PAYMENT_ API_KEY}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{BENEFICIARY_MERCHANT_ID}"
},
"paymentMethod": {
"provider": "SBS",
"methodId": "GATEWAY",
"gateway": {
“returnUrl”: “integratersURL”
}
},
"transaction": {
"amount": "9.87",
"capture": true,
"submit": true
}
}'
You may store a card when submitting a card payment for authorisation. The stored card can then be used when submitting a payment for authorisation
Refer to the Stored Card Overview section for details on how stored cards may be used, and information on integrator responsibilities regarding agreement with cardholders.
Please note that currently you may only use stored cards to submit a Merchant Initiated Transaction (MIT); Customer Initiated Transactions (CITs) are also supported by Hosted Payment Pages.
curl --location --request POST '/api/v1/merchants/{ISV_ID}/transactions/payments' \
--header 'jwt: {PAYMENT_ API_KEY}' \
--header 'Content-Type: application/json' \
--data-raw '{
"remittance": {
"merchantId": "{BENEFICIARY_MERCHANT_ID}"
},
"paymentMethod": {
"provider": "SBS",
"methodId": "GATEWAY",
"gateway": {
"returnUrl": "integratersURL"
},
"saveMethod": "YES"
},
"transaction": {
"amount": "9.87",
"capture": true,
"submit": true,
"recurring": "INITIAL",
"recurringType": "CONTINUOUS"
}
}
The response will have a URL and the Merchant will have to redirect to the URL. The rest of the process will be handled - there's no further integration.
The Hosted pages will redirect to the Integrator (as per the returnUrl in the payment intent).
Since the Hosted Payment Pages response has been returned to a public client (browser), you should verify the result by making a server-side call to the Evolve Payment Service.
To do this, make a request to EPS to retrieve the payment status.
curl --location --request POST ' /api/v1/merchants/{ISV_ID}/transactions/payments/{TRANSACTION_ID}/query \
--header 'jwt: {PAYMENT_API_KEY}' \
--header 'Content-Type: application/json' \
--data-raw '{
}'
The response will contain the following.
| Field | Description |
transaction.status |
Indicates the status of the transaction processing.
|
paymentMethod.providerResponse.result |
Indicates the result of the transaction.
|
paymentMethod.card.authCode |
For a successful card payment, the authorisation code returned by the acquirer |
paymentMethod.card.cardScheme |
For a successful card payment, the card scheme used to process the payment (Visa or MasterCard) |
In addition to the fields described in the Response section above, the pay and store response will also contain details of the stored card, if a card was used.
| Field | Description |
paymentMethod.storedMethod.token |
A token for the stored card, to be used in future transactions |
paymentMethod.storedMethod.verification |
The last four digits of the stored card, to assist with identifying and validating the token |
Since Hosted Payment Pages is a browser-based payment solution, to mitigate against lost payments caused by network issues, you should implement a polling service to query the payment status. It is advisable to implement this to poll five minutes after the payment intent and then at regular intervals until the transaction.status is returned as either “COMPLETE” or “FAILED”.
 Call
Call